What is an ADA Compliant Website?
Maybe you are here because you have heard about lawsuits on non-compliant websites and you are being proactive. On the other hand, maybe you are here because you got a threatening letter about your website being non-compliant. First of all, you are not alone. In fact, on the day we published this page even the IRS website was not ADA compliant. With that in mind, you are probably wondering why YOU are getting sued. Additionally, you now have to consider your options and what to do about this situation.
We checked the home page of our own website and found that we have many things correctly. However, we cannot claim that we have a 100% ADA compliant web design. Additionally, it should be noted that a website that is 95% ADA compliant is NOT ADA compliant. For that reason, we will explain in detail all about ADA website compliance. However, if you don’t have the time or desire to read and just want help now, please contact us.
How do I know if my website is ADA complaint?
The short answer is that it isn’t!
Unless you paid someone for the specific purpose of making your website ADA compliant it will not be ADA compliant just by chance or by luck. Title III of the Americans with Disabilities Act is being interpreted to apply to websites. Consequently, if most of your website has parts that would be difficult or impossible to access by people with disabilities then that would be a violation of Title III of the ADA. Unfortunately, these liability laws don’t account for the fact that you didn’t realize there was a problem. Also, it doesn’t matter that it was your web designer’s fault. Plus, it doesn’t matter if you are currently in the process of making it ADA compliant. In fact, some law firms have dropped all other areas of practice and now deal only with ADA compliance issues as it relates to web design.
Professional Web Design
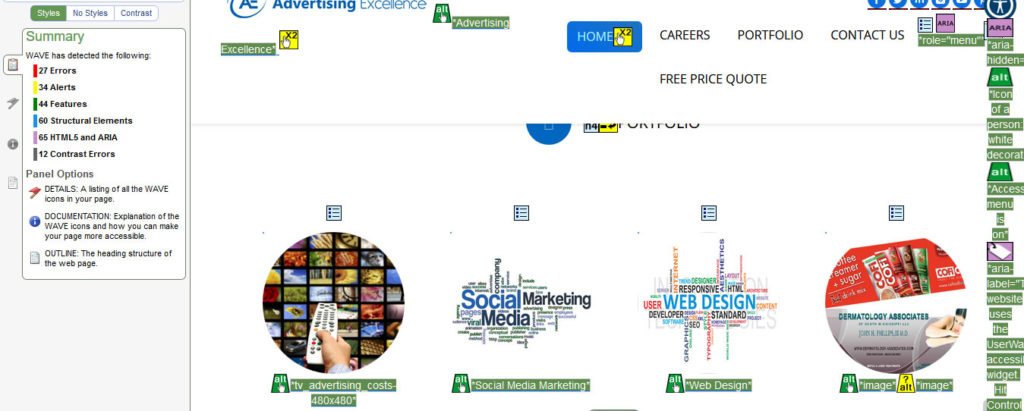
Below you can see the results of a quick test we ran on the home page of our website. For example, on the left you can see our home page is loaded with errors and issues we need to correct. By the way, this test is ONLY for our home page. Next, we have over 300 other pages we need to check. In fact, each page needs to get checked individually and corrected once the problems are found. For that reason, we can be pretty sure that you aren’t likely to have an ADA complaint web design. We are trying to fix ours and every time we check, we find new things that need to be corrected.
 What should an ADA Complaint Web Design have?
What should an ADA Complaint Web Design have?
Here is a list of things that an ADA compliant web design must have. First of all, for a website to be compliant it needs to be accessible to people with different disabilities. For instance, a person with poor vision needs tools to help them navigate your website. Additionally, some people have mobility issues which prevent them from using a mouse. However, what makes a website accessible and therefore compliant is not settled law. Fortunately, we have the WCAG 2.0 AA Success Criteria to go by as a guide.
ADA Compliance for Web Design
- When you have a photo on your website the “Alt Tag” must accurately describe what that photo is about.
- Videos should have closed captioning.
- A sign language option should be there for any audio recording.
- A video that plays more than 3-seconds must have a way to stop or pause the video.
- The visual presentation of text and images of text has to have a high contrast ratio..
- The viewer should be able to increase text size up to 200%.
- Data should not be lost when the user has no input for up to 20 hours.
- Motion that is triggered by interaction should be able to be disabled.
- There must be a way to avoid blocks of content that are repeated on multiple pages.
But Wait, There’s More!
- Each page must have a title to describe the topic or purpose.
- The purpose of every link should be obvious from the link text.
- Information about the user’s location within a set of Web pages must be available.
- A mechanism is available for identifying specific definitions of words or phrases used in an unusual or restricted way, including idioms and jargon.
- A mechanism for identifying the expanded form or meaning of abbreviations is available.
- When text requires reading ability more advanced than the lower secondary education level after removal of proper names and titles, supplemental content, or a version that does not require reading ability more advanced than the lower secondary education level, is available.
- A mechanism is available for identifying specific pronunciation of words where meaning of the words, in context, is ambiguous without knowing the pronunciation.
- If an input error is automatically detected, the item that is in error is identified and the error is described to the user in text.
- Context-sensitive help is available.
- Your website must be fully accessible without a mouse, by using the arrow or tab buttons.
As you can see, the list is quite long and we only included the more interesting and easy to understand items. However, there are plenty of other things involved in making an ADA compliant web design that we didn’t include here.


 What should an ADA Complaint Web Design have?
What should an ADA Complaint Web Design have?